- Back to Home »
- Tutorial Photoshop »
- Tutorial Photoshop - Membuat Efek Bendera Berkibar
Posted by : onebenx.blogspot.com
Sabtu, 18 Februari 2012

Tutorial kali ini saya akan menunjukkan cara membuat bendera berkibar tapi dengan Photohsop bukan dengan benang ataupun jarum tanpa banyak cingcong langsung saja kita ke TeKaPe
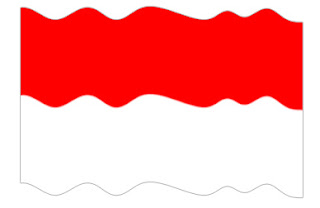
- Langkah pertama ialah menyiapkan bendera yaitu bendera Indonesia tercinta jika kamu tidak punya tinggal save aja bendera saya ini
- Langkah selanjutnya buat dokumen baru ( Ctrl + N ) bukan Layer baru ya!!
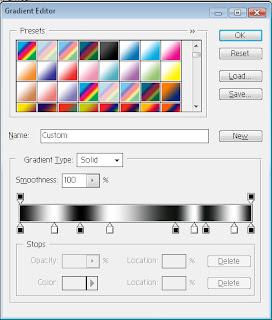
- Pada dokumen baru kita tadi dengan menggunakan Gradien Tool dengan settingan seperti gambar di bawah
- Selanjutnya tarik dari kanan dokumen ke kiri sambil menekan tombol "Shift" pada keyboard hasilnya seperti gambar dibawah ini
- Selanjutnya buka menu "Filter - Blur - Gaussian Blur" dan selanjutnya tentukan Radiusnya disini saya menggunakan radius 7.0 sehingga menjadi seperti gambar di bawah ini
- Simpan Dokumen tadi (Gradient hitam putih) dengan nama dismap.psd. Ingat filenya harus berjenis*.Psd simpan lokasinya terserah anda
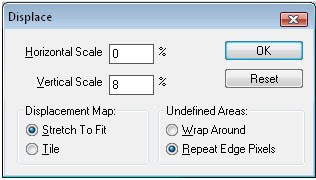
- langkah selanjutnya adalah kembali ke gambar bendera kita tadi lalu buka menu "Filter - Distort - Displace" lalu atur nilainya seperti gambar dibawah ini
- Setelah kamu mengklik tombol "OK" maka kamu akan muncul kotak dialog, Pilih/buka file displace.psd (Gradient hitam putih) yang sudah kita buat tadi, Maka bendera kita tadi akan menjadi seperti gambar di bawah
- Langkah selanjutnya adalah pindahkan gambar Displace.psd tadi ke atas bendera merah putih kamu bisa menggunakan "Move Tool" Usahakan agar gambar gradient Dispalece.psd tadi menutupi seluruh bagian bendera
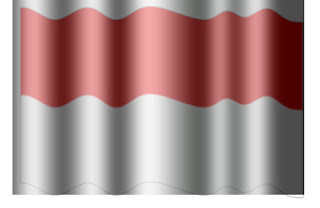
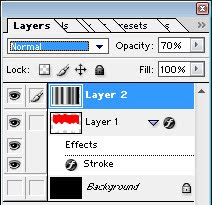
- langkah terakhir adalah merubah blending mode dari layer gradient mennjadi "Multiply" dan hasil sementara seperti gambar berikut

- Langkah selanjutnya adalah menghapus bagian-bagian gambar Gradient yang ada di luar bendera, maka hasilnya akan menjadi seperti gambar dibawah ini


 Nb : Hasilnya tidak perlu seperti gambar di atas yang penting hitam dan putih bergantian berada dalam posisi berdiri seprti gambar diatas
Nb : Hasilnya tidak perlu seperti gambar di atas yang penting hitam dan putih bergantian berada dalam posisi berdiri seprti gambar diatas



 Nb : Untuk mempermudah tahap ini kamu bisa merubah Opacity layer Gradient menjadi 70%
Nb : Untuk mempermudah tahap ini kamu bisa merubah Opacity layer Gradient menjadi 70% 

sumber : http://orlandolab.blogspot.com/2010/09/tutorial-photoshop-membuat-efek-bendera.html











thanks ilmunya :)
BalasHapusSama2 .. . kita saling berbagi aja gan :)
BalasHapuskalau animasi gimana ya? :)
BalasHapusoke
BalasHapus