- Back to Home »
- Tutorial Photoshop »
- Tutorial Photoshop - Membuat Tombol Sederhana
Posted by : onebenx.blogspot.com
Sabtu, 18 Februari 2012

Membuat tombol sederhana berikut sangat bermanfaat bagi kita para blogger dan laen2 la langsung aja ke tekape
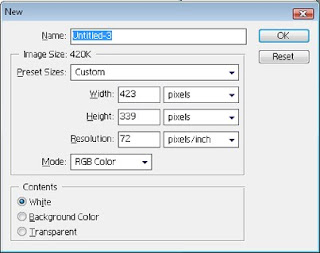
- Buat sebuah dokumen baru seperti gambar berikut
- Buat sebuah layer baru (Shift + Ctrl + N)
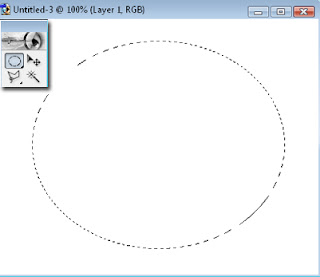
- Buat sebuah lingkaran dengan menggunakan Elliptical Marquee Tool seperti gambar berikut
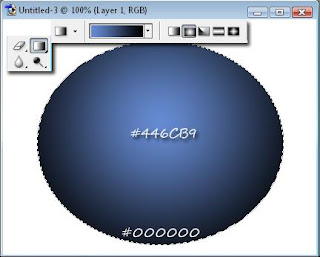
- Dengan menggunakan Gradient Tool lakukan sesuai gambar berikut
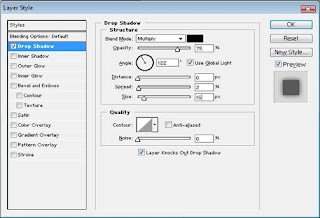
- Selanjutnnya kita memberi layer style yaitu "Drop Shadow". Buka menu Layer - Layer Style - Drop Shadow lalu setting sesuai gambar lalu klik OK
- Selanjutnya buat layer baru (Shift + Ctrl + N)lalu dengan menggunakan Polygonal Lasso Tool buat sebuah segitiga seprti gambar lalu beri warna hitam pada segitiga tersebut "Edit - Fill - Use = black" lalu klik OK
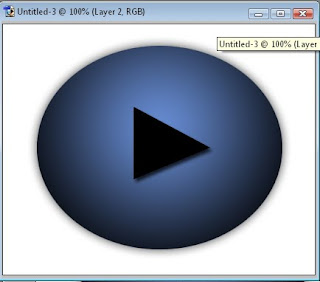
- Beri efek Drop shadow pada segitiga buka menu Layer - layer Style - Drop Shadow lalu klik Ok tanpa perlu mengedit nilai-nilainnya, maka hasil sementaranya seperti berikut
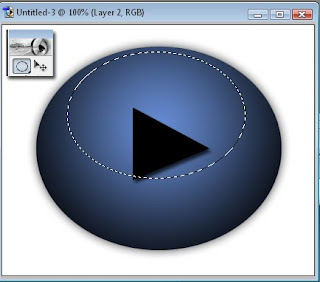
- Selanjutnya buat sebuah layer baru lalu buat sebuah lingkaran dengan Eliptical Marquee Tool, lihat gambar berikut
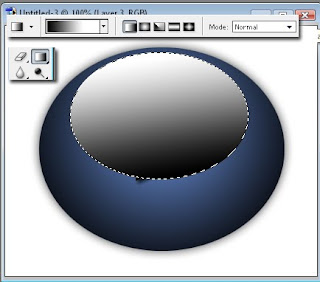
- Gunakan Gradien tool warnai lingkaran tersebut seperti gambar berikut
- Gunakan Gradien tool warnai lingkaran tersebut seperti gambar berikut
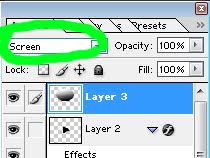
- lalu ubah blending mode layer nya menjadi screen seperti gambar
- Tekan Ctrl + D untuk menghilangkan seleksi pada gambar maka hasil akhirnya seperti berikut



Tips : Setelah mengatur gradient seperti gambar, tarik garis dari pusat lingkaran ke salah satu sisi luar lingkaran


tips : untuk membuat segitiga kamu hanya tinggal mennetukan 3 sudut dari segitiganya dengan mengklik daerah sudut dari segitiga yang akan kamu buat





sumber : http://orlandolab.blogspot.com/2010/08/membuat-tombol-sederhana.html










