Archive for Februari 2012
Membuat Peta 3D dengan Coreldraw
- 12
- S
Tutorial CorelDraw Tingkat Dasar ini ada tiga tahap utama yang kemudian Anda akan mempelajari beberapa hal seperti :
- Transform objek
- Group / menggabungkan objek
- Membuat garis dengan bezier tool
- Merubah garis menjadi objek
- Merubah jenist titik point pada garis
- Mewarnai objek dan garis
- Merubah ukuran garis
- Menggunakan bezier tool
- Menggunakan Shape Tool
- Membuat objek 3D ( tiga dimensi ) dengan coreldraw dll
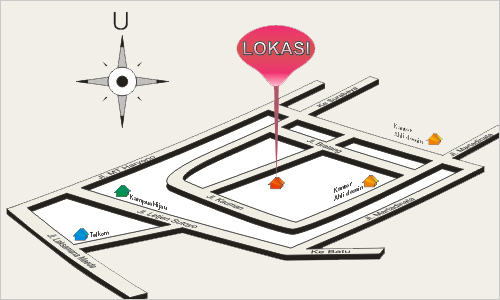
Yang harus Anda lakukan pertama kali adalah mngetahui bentuk kasar jalan, nama jalan, nama gedung dan pelengkap penunjuk arah. Anda bisa menggunakan peta yang sudah ada melalui google maps dan di print screen selanjutnya masukkan ke dalam coreldraw dengan cara mengimportnya ( CTRL + I ).
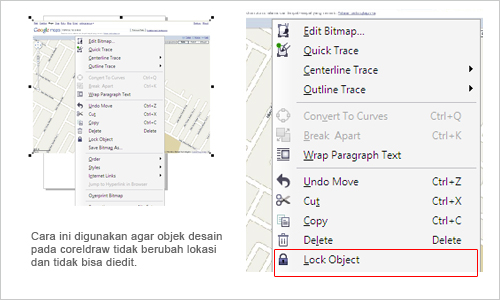
1. Masukkan image dari google maps yang sudah Anda print screen dengan cara klik menu File Import ( CTRL + I ) . Untuk mengakhiri import klik dimana Anda ingin meletakkan gamber tersebut. Anda juga bisa memasukkan gambar tersebut melalui klik drag dari explorer ke coreldraw

2.Kunci letak gambar tersebut agar tidak pindah lokasi dengan cara klik kanan pada gambar dan pilih Lock Objek

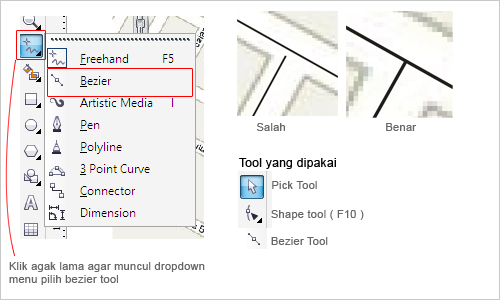
3. Selanjutnya kita akan melakukan langkah path ( menjiplak gambar dari google maps ). Gunakan bezier tool. Jika Anda tidak menjiplak buat langsung jalan yang dipakai pada peta menggunakan bezier tool. Untuk menggunakan tool ini Anda lakukan klik pada titik pertama dan klik pada titik kedua, dan atau Anda bisa melakukannya klik drag agar jalan path yang dihasilkan berupa kurva ( lekuk ). Untuk pindah tool gunakan tombol spasi pada keyboard dan tekan sekali lagi tombol spasi sehingga tool berubah sesuai tool pertama ( dalam hal ini bezier tool ). Usahakan agar seluruh garis yang dibuat saling menutup / menimpa antara garis satu dengan lainnya. Perbesar view (jarak pandang ) dengan cara menggeser scroll mouse Anda agar langkah menjiplak ini lebih mudah.

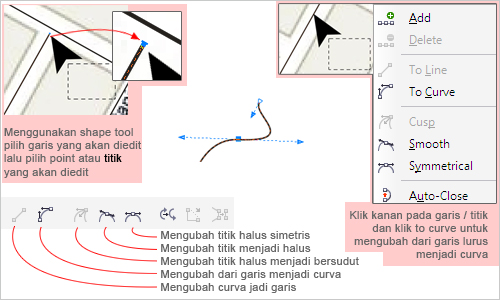
Untuk mengubah jenis garis atau mengedit garis gunakan shape tool

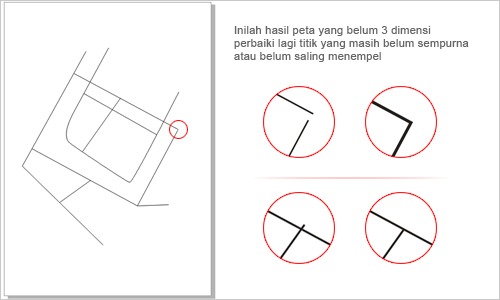
Jika Anda sudah selesai menjiplak peta selanjutnya hapus gambar dengan cara klik kanan pada gambar pilih Unlock dan delete. Perbaiki sekali lagi pada garis-garis yang belum menutup sempurna.

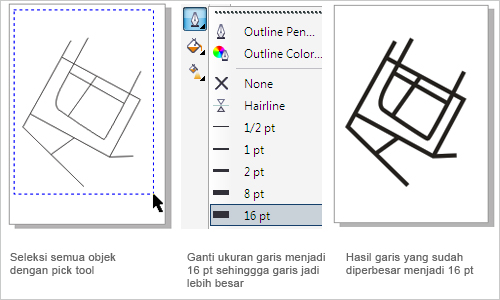
4. Perbesar ukuran garis dengan menyeleksi kesemua garis bisa dengan cara SHIFT+CLICK garis satu persatu atau menyorot semuanya dengan pick tool kemudian mengganti ukuran garis menjadi 16 pt

5. Ubah garis menjadi objek dengan cara menyeleksi semua garis dan klik Menu Arrange > Convert Outline to Objek
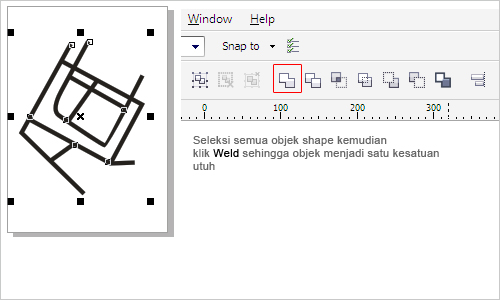
6. Gabung semua objek dari garis menjadi satu bagian menggunakan Weld

7. Warnai objek shape tersebut dengan warna putih dengan cara klik warna putih dan klik kanan warna hitam pada pallete warna sehingga objek shape mempunyai garis berwarna hitam (palete warna ada pada sebelah kanan workpace)
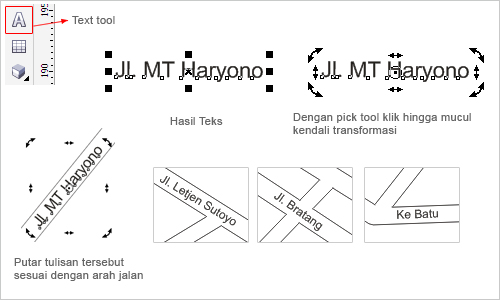
8. Ketik jalan yang ada dengan text tool ( F8 ) dan putar sesuaikan dengan arah jalan ( usahakan ukuran font sama dan berada di dalam badan jalan ). Jika semua teks sudah pada tempatnya, ubah menjadi kurva dengan cara seleksi semua teks jalan dan klik Menu Arrange > Convert to Curve.

9. Seleksi semua objek ( jalan dan tulisan jalan ) dan gabung dengan cara klik kanan pada salah satu objek terseleksi pilih Group ( CTRL + G )
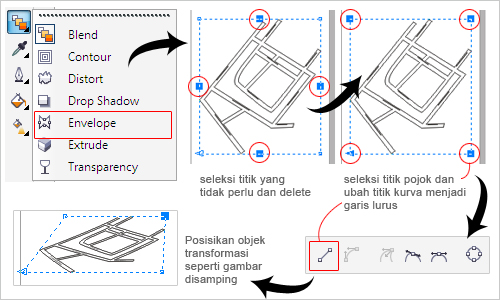
10. Lakukan proses transformasi pada objek terseleksi diatas menggunakan Interactive Envelope Tool. Sesuaikan bentuk transformasi dengan view yang Anda inginkan

11. Jika sudah selesai dan sesuai dengan yang diinginkan klik Menu Arrange > Convert to Curve.
12. Pecah lagi gabungan antara jalan dan teks dengan cara klik kanan pada objek jalan dan pilih UnGroup ( CTRL + U )
13. Pilih objek jalan saja menggunakan Pick Tool dan lakukan KLIK + DRAG diakhiri KLIK Kanan ( lakukan copy paste jika kesulitan pada teknik ini ) sehingga jalan menjadi dua. Posisikan jalan yang kedua ini berada di bawah jalan yang kedua dan ganti warna menjadi warna hitam. Letakkan objek jalan kedua tersebut berada di bawah objek jalan pertama ( menimpa ) menggunakan klik kanan > Order > To Back of Page ( SHIFT + Page Down ).

14. Menggunakan Shape tool tutup pojok-pojok jalan sehingga menyerupai objek 3 dimensi. Lakukan double klik untuk menambah titik point, usahakan jenis titik point pada pojok-pojok jalan berupa line ( garis lurus ). Untuk menutup pojok jalan ini aktifkan dulu snap to objek sehingga titik yang akan kita pindah akan lengket pada objek paling dekat.

15. Selanjutnya buat gedung, rumah, tempat penting dan sebagainya dengan Rectangle Tool (F6 ) kemudian ubah menjadi 3 dimensi menggunakan extrude

16. Letakkan objek tersebut pada tempat yang sesuai dengan peta Anda. Copy dan paste pada tempat-tempat yang diinginkan. Ulangi Membuat objek berbeda sesuai dengan cara 15 untuk gedung dan tempat lainnya. Tulis nama tempat, nama gedung sesuai dengan namanya menggunakan text tool.
17. Hasil yang bisa saya dapatkan adalah sebagai berikut

Selamat mencoba
sumber : www.ahlidesain.com
Membuat Efek Cermin dengan CorelDraw
- 39Share
- Share
Cara membuat efek bayangan atau efek cermin ini bisa digunakan untuk shape, objek, teks, gambar corel vekctor dan gambar bitmaps. Jadi bisa dibuat untuk format gambar apa saja.
Untuk membuat efek bayangan ini kita akan menggunakan tool dalam kelompok Interactive Tool Flyout yaitu Interactive Transparency Tool yang biasa digunakan untuk membuat gambar transparent. Agar lebih mudah, sebagai contoh akan dibuat bayangan untuk text. Ada beberapa istilah yang nantinya perlu dipahami, misalnya Transparency type, operation, mid point, target, fonutain transparency angle dan edge. Pada tutorial CorelDraw menengah ini sebenarnya dibuat untuk user yang sudah paham dengan tool CorelDraw. Sebaiknya baca Seri Artikel Corel berikut.
Seri Tutorial CorelDraw Tingkat Dasar
- Interactive Transparency Tool pada CorelDraw
- Pengaturan Penting Sebelum Mendesain dengan Corel
- Menggabung dua objek simetris dengan CorelDraw
- Memulai CorelDraw
- Mengatur Depan Belakang Objek Pada CorelDraw
- Mewarna Objek dan Garis pada CorelDraw
- Align And Distribute pada CorelDraw
- Membuat Efek Teks Melingkar pada CorelDraw
- Membuat Warna Gradasi dengan CorelDraw
- Membuat Stempel dengan Coreldraw
- Moving, Scaling, Rotating pada Coreldraw
Cara Membuat Efek Cermin dengan CorelDraw
Langkah 1
Yang kita butuhkan untuk membuat gambar / teks tulisan yang sepertinya terlihat sedang berdiri diatas lantai yang mengkilat sehingga memantulkan bayang gambar itu sendiri adalah sebuah gambar / teks tulisan itu sendiri dan efek transparansi/transparen. Buat dulu dokumen baru dengan cara klik Menu File > New atau CTRL+N (ingat bahwa shortcut ada pada sebelah kanan tool atau perintah yang biasanya dikurung). Karena saya akan mencontohkan sebuah teks maka sekarang kita akan membuat sebuah tulisan teks dan akan kita letakkan diatas lantai yang bersih mengkilat.
Klik sekali pada dokumen kerja dengan menggunakan Text Tool (F8). Kemudian tulis apa saja, saya akan mencontohkan “TUTORIAL CORELDRAW”. Kemudian pada property bar ubah ukuran teks menjadi 24 pt dan font arial black (jika ingin diganti saya menyarankan untuk mengganti dengan jenis font jenis black).
Langkah 2
Buat duplikat dari teks tersebut sebagai bayangan. Caranya klik gambar tersebut, tekan Ctrl+C lalu tekan Ctrl+V. Duplikatnya akan terletak persis diatas gambar sehingga tidak terlihat seperti 2 gambar tapi sebenarnya itu ada 2 gambar. Sekarang klik tombol mirror horisontal. Lihat gambar dibawah! Akan lebih cepat jika Anda menggunakan tips berikut. Pilih pick tool, klik pada teks sampai muncul kotak-kotak hitam mengelilingi teks. Sambil menekan tombol keyboard CTRL, klik pada kotak tengah atas dan drag / geser ke bawah teks dan akhiri dengan klik kanan.
Langkah 3
Turunkan teks bayangan (bawah) tersebut menggunakan tombol keyboard pad arrow bawah beberapa akali agar ada jarak sehingga terlihat teks mengambang.
4. Sekarang masuk ke sesi transparansi. Klik Interactive Transparency Tool seperti gambar gelas kaca. Klik segitiga kecil untuk mengeluarkan menu seperti gambar dibawah. Tool transparansi letaknya di ujung kanan. Klik tool tersebut! Klik dan drag pada tengah tengah teks bayangan. Ubah pada property bar angle menjadi -90 derajat dan edge menjadi 0 (nol).
Langkah 4
Kotak kecil berwarna putih dan hitam (handle) dan sebuah garis yang menyatukan keduanya. Tarik kotak hitam dan putih ke atas atau kebawah sambil menekan tombol keyboard CTRL agar garis benar-benar lurus vertikal. Aturlah garis dan transparansi yang Anda sukai.
Sekarang Kita akan membuat teks / gambar menjadi glossy.
1. Buat shape ellips dengan Ellipse Tool (F7) pada toolbox. Buat besar sampai menutupi sebagian besar teks Tutorial Coreldraw bagian atas. 2. Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek, yaitu objek ellips dan tulisan Tutorial CorelDraw.
2. Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek, yaitu objek ellips dan tulisan Tutorial CorelDraw.
Klik ikon Intersect pada property bar kemudian pilih ellips dan hapus dengan menekan tombol keyboard Del. 3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect menjadi warna putih / 20% black (lawan dari warna) dan buat transparent sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect menjadi warna putih / 20% black (lawan dari warna) dan buat transparent sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
Dengan beberapa langkah saja Anda akan bisa membuat efek cermin seperti berikut.
sumber : http://www.ahlidesain.com/membuat-efek-cermin-dengan-coreldraw.html
Membuat Stempel dengan Coreldraw
- 55Share
- Share
Ilmu Grafis Tutorial Corel Cara Membuat Desain Stempel dengan CorelDraw berformat vektor di desain pada undangan, surat menyurat, style poster, baliho, spanduk, dan karya desain grafis lainnya. Ilmu grafis tutorial coreldraw ini juga bisa diaplikasikan pada llustrator tapi berbeda pada tool saja. Cara dan teknik pada dasarnya sama. Stempel ada dua macam, yaitu berwarna dan hitam putih kita akan membuat yang kedua.
Pada tutorial Ilmu Grafis CorelDraw ini kita akan membuat sebuah stempel berbasis lingkaran. Kita wajib tahu bahwa dengan membuat stempel lingkaran, akan sangat mudah untuk membuat stempel berbentuk persegi dan stempel berbasis gambar logo karena proses yang dilakukan cukup sederhana. Yaitu dengan memasukkan objek, logo, dan tulisan pada stempel/ Untuk stempel berbasis lingkaran akan berhubungan dengan pengaturan teks melingkar.
Teks melingkar dibuat dengan cara menyesuaikan bentuk dari lingkaran stempel itu sendiri. Pengaturan yang dilakukan berkaitan dengan jarak antara objek dengan objek ditambah dengan tulisan pelengkap seperti yang ada pada stempel umumnya. Cara pada tutorial ini bukan cara cepat tapi cara baik dan benar, sehingga objek yang dihasilkan benar-benar tidak akan berubah jika diterapkan.
Pada artikel ilmu grafis ini Anda akan mempelajari :
1. Menyesuaikan teks pada path
2. Meluruskan teks yang ada pada path
3. Pengaturan jarak tulisan dan objek
4. Penggunaan warna hitam dan putih pada karya desain
5. DLL
1. Menyesuaikan teks pada path
2. Meluruskan teks yang ada pada path
3. Pengaturan jarak tulisan dan objek
4. Penggunaan warna hitam dan putih pada karya desain
5. DLL
Jika Anda benar-benar seorang pemula, sebaiknya Anda baca dulu artikel berikut :
1. Memulai CorelDraw
2. Mewarna Objek dan Garis pada CorelDraw
3. Align And Distribute pada CorelDraw
4. Mengatur Depan Belakang Objek Pada CorelDraw
5. Memotong, Menggabung dan Operasi Objek pada CorelDraw
6. Membuat Warna Gradasi dengan CorelDraw
7. Moving, Scaling, Rotating pada Coreldraw
2. Mewarna Objek dan Garis pada CorelDraw
3. Align And Distribute pada CorelDraw
4. Mengatur Depan Belakang Objek Pada CorelDraw
5. Memotong, Menggabung dan Operasi Objek pada CorelDraw
6. Membuat Warna Gradasi dengan CorelDraw
7. Moving, Scaling, Rotating pada Coreldraw
1. Buka jendela kerja CorelDraw, buat lembar kerja baru ukuran tidak menjadi masalah, secara default berukuran letter
2. Buat shape segi 5 dengan polygon tool (Y) agar simetris tekan CTRL Sambil membuat shape ini. Saya menyarankan agar dalam membuat shape segi lima ini adalah ukuran lebar 10 cm, nanti setelah usai baru diubah menjadi ukuran stempel sebenarnya. Tekan tombol keyboard P agar posisi shape berada di tengah lembar kerja.
3. Aktifkan Snap to Objects dan Snap to Guidelines.
Persegi panjang ini adalah kunci pembuatan stempel ini. Saya mengatakan demikian karena dengan ukuran pasti inilah sebuah stempel (biasanya sebuah logo) tidak berubah ukurannya karena telah dibuat fixed. Persegi panjang ini digunakan sebagai garis bantuan agar posisi kiri, karan, atas dan bawah benar-benar serupa.
Balik garis tersebut sambil menduplikasi. Caranya arahkan mouse pada kiri tengah persegi sampai ikon berubah, sambil
menekan Tombol keyboard CTRL, klik dan geser ke kanan, akhiri dengan Klik Kanan.
menekan Tombol keyboard CTRL, klik dan geser ke kanan, akhiri dengan Klik Kanan.
7. Dengan shape tool (F10), klik kanan persegi pada lima lengan kiri dan kanan sebelah atas, pilih to Curve untuk mengubahnya menjadi kurva.
Dengan shape tool, pindahkan node segi lima paling atas ke arah bawah pada pesegi panjang paling atas sampai ada tulisan node.
8. Dengan shape tool (F10), pindahkan lengan pembantuk persegi lima ke garis bantuan sampai ada terlihat tulisan node dan intersection.
15. Hasil Akhir
sumber : http://www.ahlidesain.com/membuat-stempel-dengan-coreldraw.html
Membuat Desain Kaos dengan CorelDraw
- 258Share
- Share
Seperti halnya artikel Tutorial Bikin Kaos TShirt dengan Corel Draw, cara membuat desain kaos dengan coreldraw ini mudah dan sederhana. Banyak jenis dan hasil karya desain yang digunakan sebagai produk tee company atau distro. Seperti jumper, Tshirt, Jacket, Jeans, Kaos, Baju, Seragam, sepatu, topi dan banyak lagi lainnya. Kesemua bentuk dari produk tersebut menggunakan bahan-bahan yang berbeda dengan desain yang berbeda pula. Desain berbeda dapat diartikan bahwa teknik pembuatan spesial pada produk tertentu saja. Dalam hal ini kita membahas tentang membuat desain kaos menggunakan coreldraw.
Sebelum Anda melangkah lebih jauh cara membuat desain baju dengan coreldraw Anda bisa membaca artikel dibawah untuk memudahkan proses pembuatan, terutama bagi Anda pemula yang baru belajar CorelDraw. Untuk yang sudah mahir silakan lanjut saja.
- Pengaturan Penting Mendesain Dengan CorelDraw
- Tutorial CorelDraw Menggunakan Bezier Tool
- Tutorial CorelDraw Menggunakan Shape Tool
- Tutorial Coreldraw Mewarna Objek dan Garis
- Moving, Scaling dan Rotating Objek Pada CorelDraw
- Tutorial CorelDraw Fungsi Snap To
Download Template Kaos dan T-Shirt Vector
- Template Kaos dan T-Shirt CorelDraw Versi 1
- Template Kaos dan T-Shirt CorelDraw Versi 2
- Template Kaos dan T-Shirt CorelDraw Versi 3
- Template Kaos dan T-Shirt CorelDraw Versi 4
- Template Kaos dan T-Shirt CorelDraw Versi 5
Pada tutorial ini kita akan membuat Blank T-Shirt yang nantinya akan digunakan sebagai simulasi dan presentasi desain yang melekat pada kaosnya. Secara mudah kita akan mendesain bentuk kaosnya. Untuk mendesain kaos, ikuti langkah-langkah berikut :
Membuat Desain Kaos dengan CorelDraw
Langkah 1
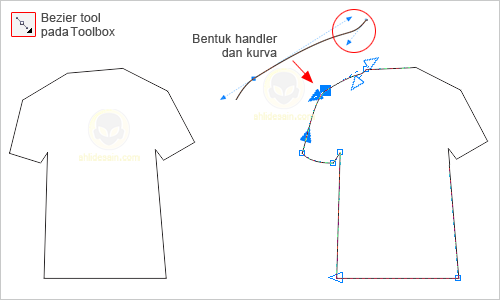
Klik bezier tool, dan buat objek kurva seperti gambar di bawah. Pertama buatlah garis yang saling berhubungan berbentuk kaos ( bentuk dasar, mirip kaos saja dulu ) menggunakan bezier tool. Buat melangkung seperti kurva bagian-bagian kaos dengan Shape tool. Klik shape tool pada toolbox, lalu klik di bagian yang akan dilengkungkan misalnya bagian lengan kaos, klik kanan dan pilih convert line to curve. Klik dan geser tanda panah ( handle curve ) yang muncul sehingga mendapatkan lengkungan yang diinginkan.
 Langkah 2
Langkah 2
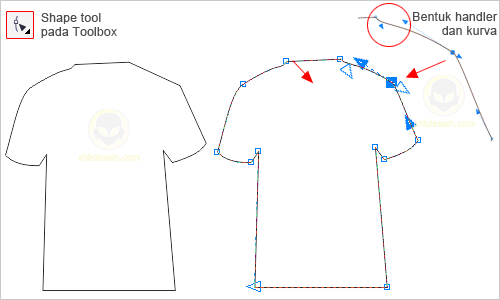
Sekarang bagian kerah dan lengan bawah kaos yang kita lengkungkan dengan tool dan cara yang sama. Gunakan make node smooth untuk menghaluskan sambungan di lengan baju.
 Langkah 3
Langkah 3
Buat lekukan bagian bawah kaos, samping kanan dan kiri. Sebelumnya tambahkan dulu 2 node sebelah kiri dan 1 node sebelah kanan kaos. Lalu lekukan dengan cara yang sama menggunakan convert line to curve. Beri warna sesuai keinginan sobat.
 Langkah 4
Langkah 4
Selanjutnya kita buat kurva untuk dijadikan sebagai lipatan kaos agar lebih menarik dan hidup. buat sembarang kurva seperti gambar di bawah, lalu lekukan bagian-bagian kurva dengan cara yang sama pula dengan langkah sebelumnya.

Langkah 5
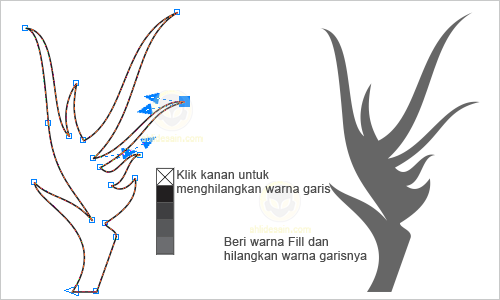
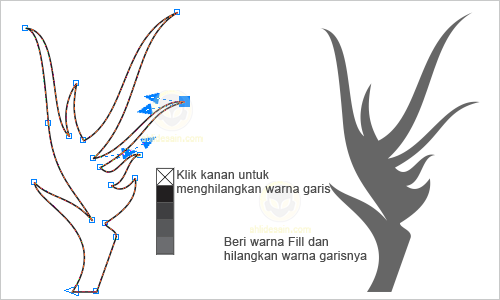
Jika seluruh kurva sudah membentuk lengkungan yang diinginkan, beri warna kurva dengan warna yang lebih tua dari warna kaos dan hilangkan garis pada kurva, klik line tool pada toolbox–>klik tanda silang.

Langkah 6
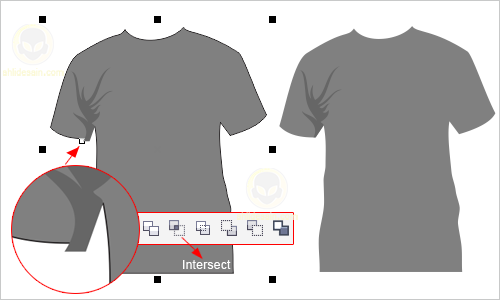
Letakan kurva tersebut di lengan kanan sebagai lipatan kaos. Agar objek bayangan ini yang berada diluar garis kaos hilang atau sesuai dengan bentuk kaos, gunakan instersect dan hapus aslinya.
 Langkah 7
Langkah 7
Buat lagi lipatan kaos, tangan sebelah kiri dengan cara seperti tadi pada langkah 2 dan langkah 5.

Langkah 8
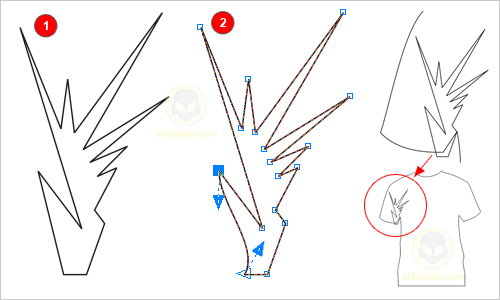
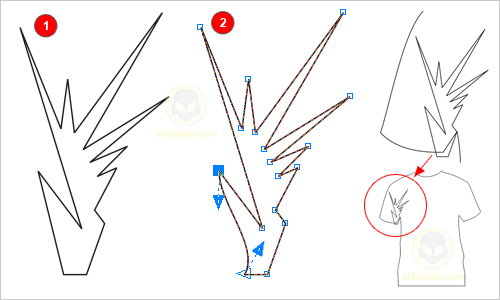
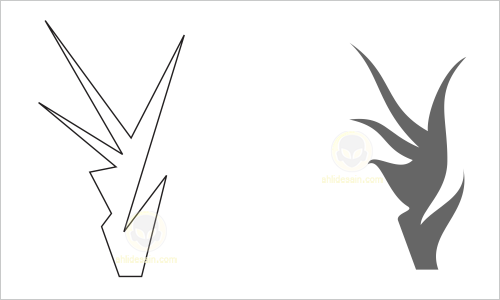
Buat 5 buah kurva berbentuk seperti daun bambu, letakkan kurva-kurva tersebut seperti ini:
 Langkah 9
Langkah 9
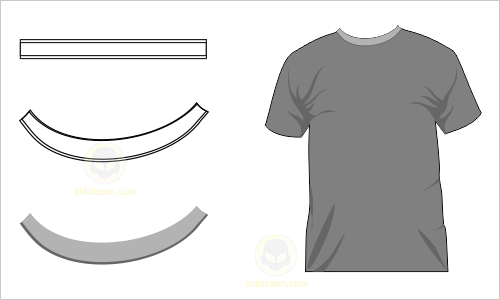
Buat dua persegi panjang yang saling menimpa menggunakan bezier tool kemudian lengkungkan dengan convert line to curve. Sesuaikan dengan lengkungan kaos bagian leher seperti gambar di bawah, sekali lagi jika ada objek ini ada yang berada di luar garis kaos gunakan intersect dan hapus aslinya. Beri warna yang lebih muda dari warna kaos seperti ini:
 Langkah 10
Langkah 10
Terakhir pasang desain yang Anda buat atau desain yang sudah ada seperti vertor floral desain yang telah saya berikan di sini. Misalnya desainnya seperti ini:
 Langkah 11
Langkah 11
Letakkan di mana saja sobat mau, misalnya diletakkan di tengah. Perkecil ukuran atau sesuaikan dengan desain kaos selanjutnya pindahkan sesuai dengan letak yang Anda mau menggunakan pick tool.

SUMBER : http://www.ahlidesain.com/membuat-desain-kaos-dengan-coreldraw.html
Membuat Efek Photo Booth pada Foto Krisdayanti
Buka dokumen baru ukuran 4 inch x 20 inch .. kalo centimeter terlalu kecil soalnya.. 

ini penampakan dokumen baru nya :

Buka dokumen foto yang mau di pake.. saya pake foto Krisdayanti ..

Pilih salah satu foto Krisdayanti atau foto yang mau dipake lalu crop ukuran 4 inch x 5 inch.. untuk lebih jelasnya liat gambar aja deh yah..
ukuran dokumen kan 4 inch x 20 inch.. saya crop 4 inch x 5 inch biar nanti pas buat 4 foto.. ngerti kan yah ? kalo gak ngerti silahkan konsultasi ke Ki Joko Bodo .. hehehe..

sekarang aplikasikan crop tool tadi ke dalam gambar.. Drag ujung kanan atas gambar ke bawah kiri gambar .. Crop udah sesuai ukuran 4 inch x 5 inch dan 72 pixel

sekarang masukan gambar kedalam dokumen baru tadi.. dengan cara men drag ( klik > tahan > geser ) .. kalo masih ada yang nanya juga tentang DRAG.. duuhh.. kalo kata Kak Rhoma itu namanya Ter … La… Lu .. hehehe.. soalnya anak saya yang masih 7 tahun aja udah ngerti.. ..
..
TIPS : cara menghafal drag .. setiap mau tidur ucapkan klik > tahan > geser sebanyak 5 kali.. hehehe..

Perlakukan setiap foto sama.. supaya tidak sirik-sirikan..Crop foto yang lain lalu drag ke dalam dokumen baru.
Atur gambar sehingga berjejer ke bawah…

sekarang kita beri border setiap foto nya..
Klik kanan layer 1 > blending option , lalu pilih stroke

kalo udah sesuai pilih Ok.. oia.. warna nya bebas yah..
supaya blending layer 1 sama dengan layer yang lain.. kita copy paste aja layer style nya..
Klik kanan layer 1 > copy layer style

Aplikasikan ke layer 2.. Klik kanan layer 2 > paste layer style
begitu selanjut nya sampe ke empat foto memiliki border yang sama

Sekarang kita memiliki 4 layer / 4 foto dengan efek yang sama..

Gabungkan semua layer dengan menekan CTRL + E dimulai dari yang paling atas..

Sekarang tinggal layer background yang isinya gambar hasil Merger / gabung..
Buat dokumen baru dengan ukuran 15 x 20 Inch dan 72 Pixel

Drag foto yang tadi di edit ke dalam dokumen baru..

Atur sehingga berada ditengah..

Supaya fotonya jadi bergelombang, Klik Filter > Distort > Shear

Ini hasil pembengkokan ..

Sekarang putar gambar nya dengan move tool atau Klik Edit > transform > rotate

supaya keliatan realistis..kita beri bayangan ..
Buat layer baru di bawah layer 1 dan diatas layer background dan di atas Buat bayangan dengan brush tool warna hitam,

Kurangi opacity nya menjadi 50%

Supaya makin seru dan realistik.. kita beri highlight putih di foto nya.
Buat layer baru di paling atas.. Klik layer > new layer.
gunakan Brush warna putih untuk menghighlight bagian foto yang kira-kira perlu aja..

Ubah opacity nya jadi 75 %

masih keliatan brush putih nya di luar foto .. supaya gak keliatan kita join layer highlight (brush putih) dengan foto..
caranya..
Sambil menekan tombol ALT di keyboard , sorot cursor mouse ke garis diantara layer highlight brush putih dan layer foto sampe cursor mouse nya keliatan gambar dua bulatan.. lalu Klik..

Hasilnya :

Gampang kan ?
Selamat mencobaaa… !!
sumber : http://ilmuphotoshop.com/2010/10/14/membuat-efek-photo-booth-pada-foto-krisdayanti/
ini penampakan dokumen baru nya :
Buka dokumen foto yang mau di pake.. saya pake foto Krisdayanti ..
Pilih salah satu foto Krisdayanti atau foto yang mau dipake lalu crop ukuran 4 inch x 5 inch.. untuk lebih jelasnya liat gambar aja deh yah..
ukuran dokumen kan 4 inch x 20 inch.. saya crop 4 inch x 5 inch biar nanti pas buat 4 foto.. ngerti kan yah ? kalo gak ngerti silahkan konsultasi ke Ki Joko Bodo .. hehehe..
sekarang aplikasikan crop tool tadi ke dalam gambar.. Drag ujung kanan atas gambar ke bawah kiri gambar .. Crop udah sesuai ukuran 4 inch x 5 inch dan 72 pixel
sekarang masukan gambar kedalam dokumen baru tadi.. dengan cara men drag ( klik > tahan > geser ) .. kalo masih ada yang nanya juga tentang DRAG.. duuhh.. kalo kata Kak Rhoma itu namanya Ter … La… Lu .. hehehe.. soalnya anak saya yang masih 7 tahun aja udah ngerti..
TIPS : cara menghafal drag .. setiap mau tidur ucapkan klik > tahan > geser sebanyak 5 kali.. hehehe..
Perlakukan setiap foto sama.. supaya tidak sirik-sirikan..Crop foto yang lain lalu drag ke dalam dokumen baru.
Atur gambar sehingga berjejer ke bawah…
sekarang kita beri border setiap foto nya..
Klik kanan layer 1 > blending option , lalu pilih stroke
kalo udah sesuai pilih Ok.. oia.. warna nya bebas yah..
supaya blending layer 1 sama dengan layer yang lain.. kita copy paste aja layer style nya..
Klik kanan layer 1 > copy layer style
Aplikasikan ke layer 2.. Klik kanan layer 2 > paste layer style
begitu selanjut nya sampe ke empat foto memiliki border yang sama
Sekarang kita memiliki 4 layer / 4 foto dengan efek yang sama..
Gabungkan semua layer dengan menekan CTRL + E dimulai dari yang paling atas..
Sekarang tinggal layer background yang isinya gambar hasil Merger / gabung..
Buat dokumen baru dengan ukuran 15 x 20 Inch dan 72 Pixel
Drag foto yang tadi di edit ke dalam dokumen baru..
Atur sehingga berada ditengah..
Supaya fotonya jadi bergelombang, Klik Filter > Distort > Shear
Ini hasil pembengkokan ..
Sekarang putar gambar nya dengan move tool atau Klik Edit > transform > rotate
supaya keliatan realistis..kita beri bayangan ..
Buat layer baru di bawah layer 1 dan diatas layer background dan di atas Buat bayangan dengan brush tool warna hitam,
Kurangi opacity nya menjadi 50%
Supaya makin seru dan realistik.. kita beri highlight putih di foto nya.
Buat layer baru di paling atas.. Klik layer > new layer.
gunakan Brush warna putih untuk menghighlight bagian foto yang kira-kira perlu aja..
Ubah opacity nya jadi 75 %
masih keliatan brush putih nya di luar foto .. supaya gak keliatan kita join layer highlight (brush putih) dengan foto..
caranya..
Sambil menekan tombol ALT di keyboard , sorot cursor mouse ke garis diantara layer highlight brush putih dan layer foto sampe cursor mouse nya keliatan gambar dua bulatan.. lalu Klik..
Hasilnya :
Gampang kan ?
Selamat mencobaaa… !!
sumber : http://ilmuphotoshop.com/2010/10/14/membuat-efek-photo-booth-pada-foto-krisdayanti/


